First of all, what is alt text, and why do we use it?
Alt Text, also more frequently called “alt tags” and “alt descriptions,” alt text is the text of the content of the image that appears in place of an image on a website if the image fails to load on a visitor’s screen. There are actually some people who have image loading turned off, such as the visually impaired, and this text helps screen-reading tools, as well as web indexing tools, describe images to these readers. A benefit from alt text is that it allows search engines to better crawl and rank your website or particular desired search terms.
Alt text/alt descriptions are a small factor, but not a piece that you want to ignore in your SEO campaigns. Typically, alt text fits under the on-page website optimization category that you might hear some digital marketing agencies refer to.
Step 1

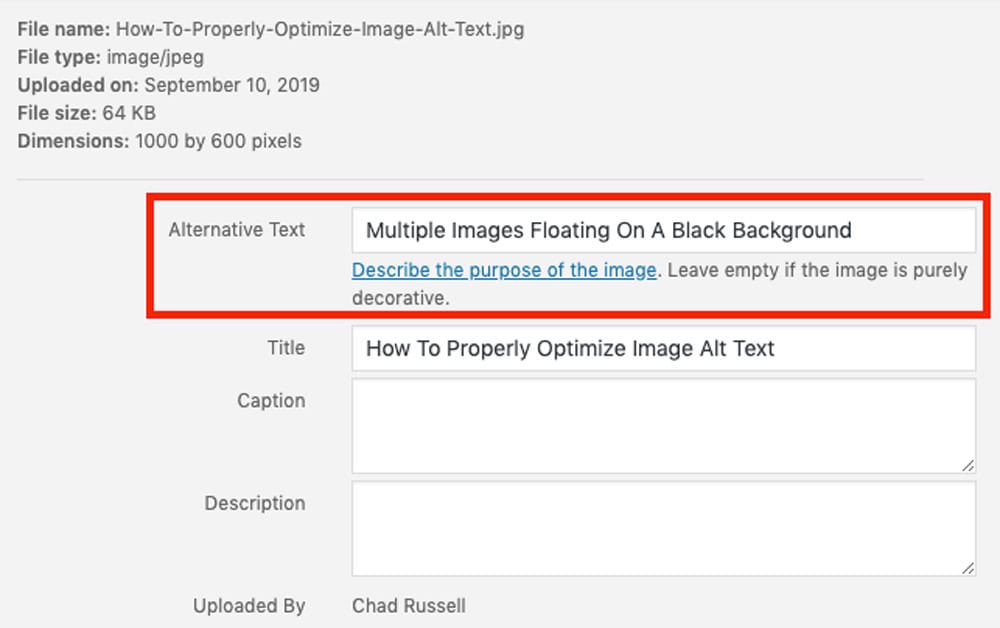
Locate The Alternate Text Option For Your Image
Depending on the CMS your website is using, finding the proper area to input image alt text will vary. Oftentimes, the tool or process you use to insert an image into your content will have an option located within that process. Because WordPress is the single most popular CMS in existence, we’ll use that as an example for the purpose of this post. example, image alt text for image files in WordPress can be found on the image attachment page itself. If using HTML markup, the correct tag element is <img alt=”ALT TEXT HERE” />.
Step 2

Write The Image Alternate Text
Step 3

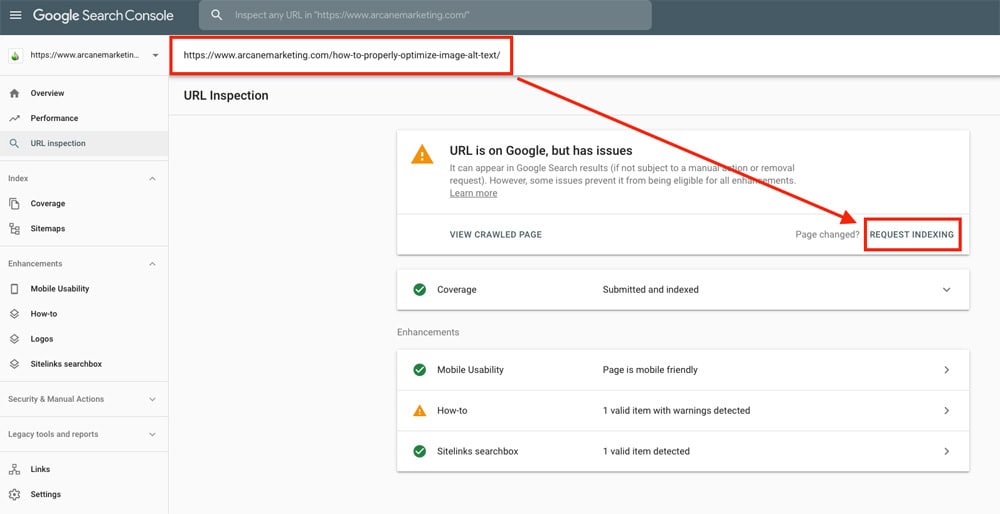
Save Your Alt Text And Update Google Search Console
Here’s the link to Google Search Console.
After you have successfully edited your appropriate alt text, it is time to save your work and then submit the URL of your published content to Google Search Console to encourage Google to come and crawl your new alt text updates.